(锋利web前端开发)vim用autocommand插件编译coffee
锋利web前端为一个系列文章,分享利用python、vims cript等语言,整合haml、sass、coffee等实现快速前端开发
点击 (锋利web前端开发)索引贴 查看本系列的所有文章。本篇讲解使用vim插件autocommand编译coffee并调用uglifyjs进行压缩
自己为了提升工作效率而写的一个插件,以整合coffee开发为例子,列举一下使用方式。
1.安装:
插件地址:https://github.com/lccf/autocommand (目前没有发布到vim.org上面),用git获取以后,将plugin目录中的autocommand.vim复制到vim的plugin目录即可。
依赖:python2.x
2.npm相关插件安装
通过调用外部命令来实现功能,需要安装cofee和uglify。安装命令npm install coffee-script uglify-js -g。
3.创建项目及配置
vim打开项目路径,我这里是E:\project\test。创建js文件夹,用来放转换后的js代码。创建_source文件夹,用来存放源代码及配置文件。vim切换路径到_source文件夹。pwd一下,应该显示的是E:\project\test_source,输入:AcmdInitConfig命令,按y创建配置文件。刷新_source文件夹,此时可以看到_config的配置文件。在_source下面创建coffee文件夹,用来放coffee源代码。这时整个目录应该是这样:
1 | E:/project/test/ |
4.修改配置项
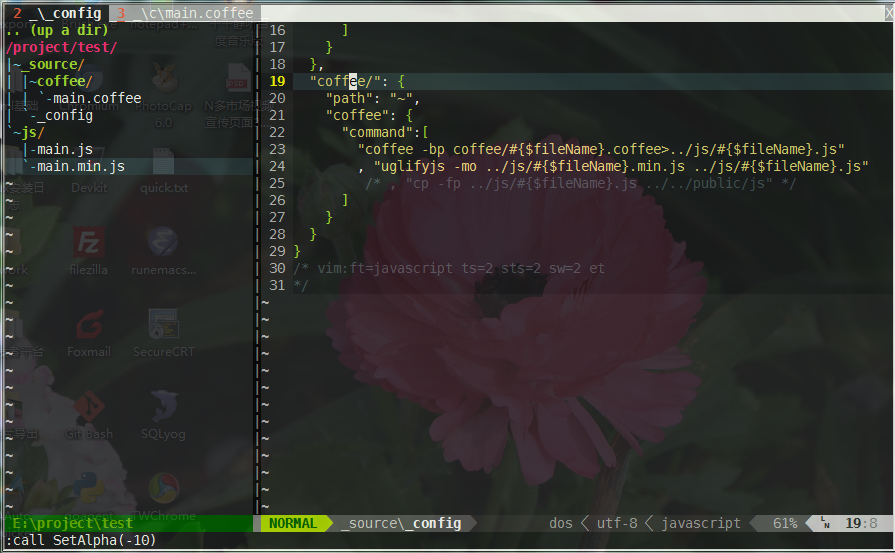
修改配置文件中的 coffee/ 相关配置项里 command 数组中添加一行 , “uglifyjs -mo ../js/#{$fileName}.min.js ../js/#{$fileName}.js”,修改后整个配置文件内容如下:
1 | { |
配置是一个json格式的文件。jade和sass的如果不用,可以删除。
5.编写代码文件
在_coffee文件夹下创建main.coffee文件,敲入一段coffee代码:
1 | # Assignment: |
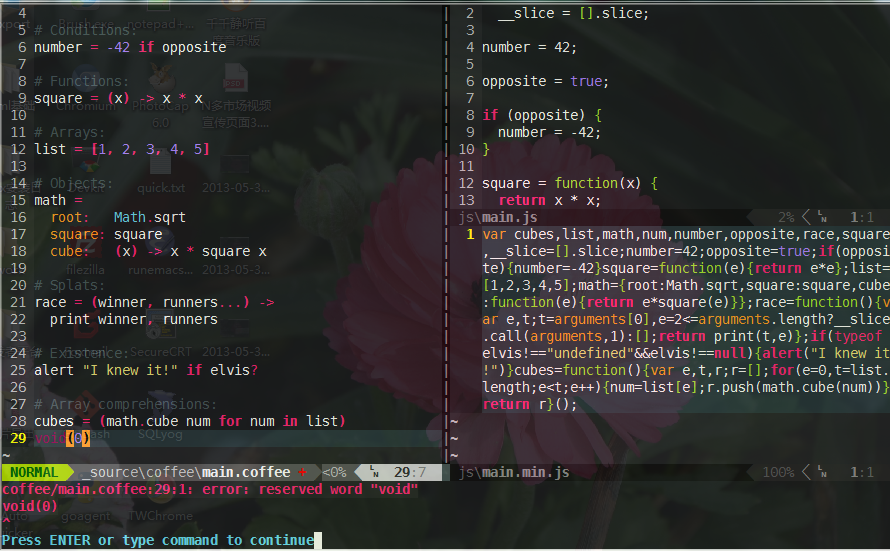
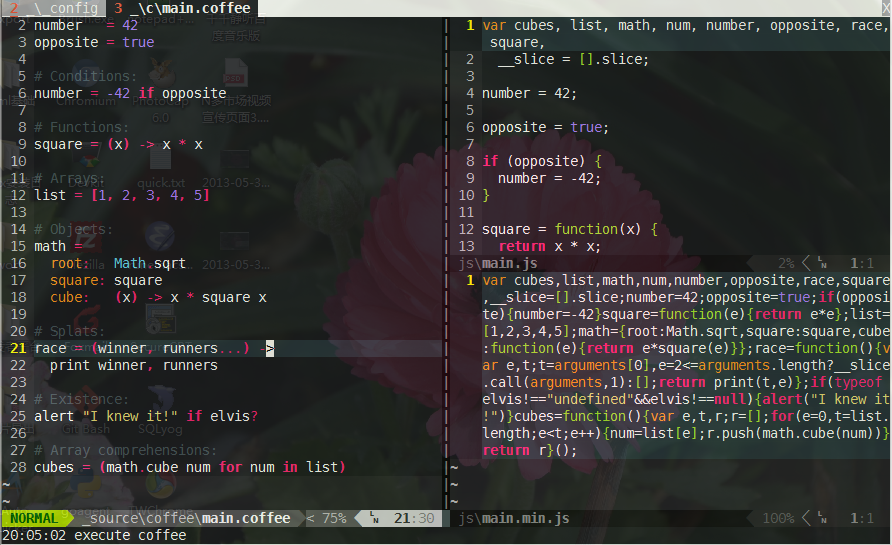
vim执行:Acmd命令,如果执行正确,VIM底部会出现一串类似 19:44:29 execute coffee 这样的提示,表示执行成功。如果报错,会把错误显示出来。这时刷新E:/project/test/js文件夹,应该有main.js和main.min.js两个文件,main.js是main.coffee生成的js文件,main.min.js是用uglifyjs压缩后的js文件。
6.链接
coffeescript: http://coffeescript.org/
uglifyjs: https://github.com/mishoo/UglifyJS2
autocommand使用说明:https://github.com/lccf/autocommand/wiki/quickref03
7.截图
配置
执行成功的提示
报错提示