(锋利web前端开发)使用vim插件autocommand进行整合开发
锋利web前端为一个系列文章,分享利用python、vims cript等语言,整合haml、sass、coffee等实现快速前端开发
点击 (锋利web前端开发)索引贴 查看本系列的所有文章。本篇讲解 使用vim插件autocommand进行整合开发
准备工作
下载vim、git、python等软件
gvim下载地址 ftp://ftp.vim.org/pub/vim/pc/gvim73_46.exe 鉴于国内网络情况,本人推荐到 http://www.xiazaiba.com/html/3347.html 下载
git下载地址 http://code.google.com/p/msysgit/downloads/list 我选择的是 Git-1.7.11-preview20120704.exe 这个安装包。
软件安装
1.python安装一路下一步直到完成

2.git安装,只选几步重要的做特殊说明
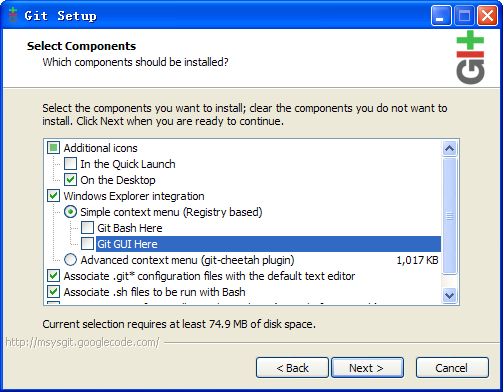
3.选择 On the Desktop 最后面的 Use a TrueType font in all console windows 建议勾选,会改变全局cmd字体,看起来会舒服很多
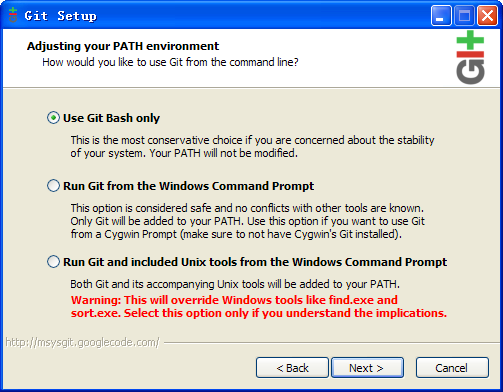
4.是否将git tools的路径添加到PATH环境变量,勾选 Use Git Bash only(不添加)
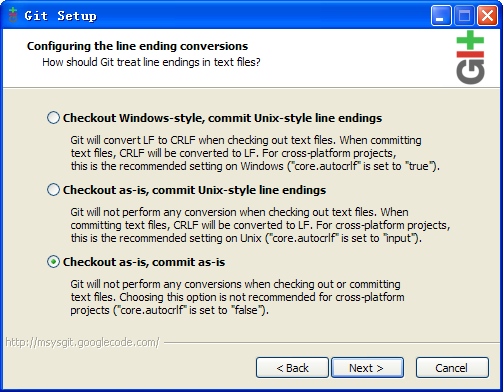
5.git如何处理换行,选择 Checkout as-is,commit as-is 保持原样,不做任何修改
6.一路 下一步 直到完成
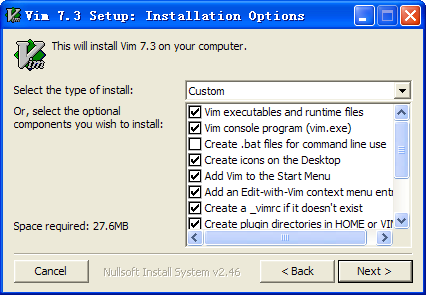
7.gvim安装
8.一般选择默认选项即可
9.下一步直到完成
下载 autocommand
autocommand插件由本人编写,整合haml、sass、coffee插件进行web前端开发。近二个月的开发实践证明这种方式确实能极大提高工作效率,加速开发。
autocommand项地址:https://github.com/lccf/autocommand
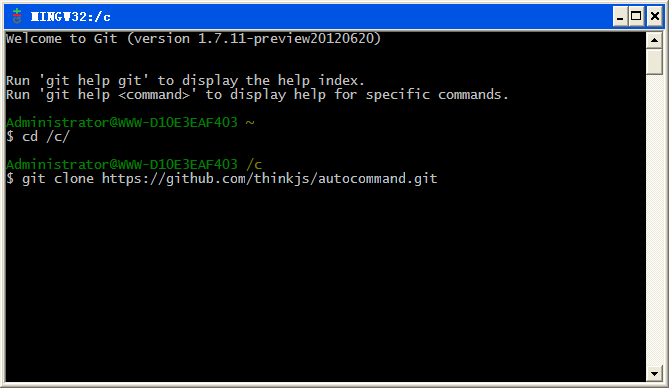
打开git输入 git clone https://github.com/lccf/autocommand.git 将 autocommand 下载到本地。
配置gvim
1.将刚才下载的 autocommand 中的 plugin 文件夹复制到vim配置目录,我的是 C:\Documents and Settings\Administrator\vimfiles
C:\Documents and Settings\Administrator 是当前用户目录可能因当前用户不同页不同,如果你不知道哪个是当前用户目录,点击开始->运行 输入 cmd 敲回车,cmd显示的当前路径就是你的当前用户目录。如果用户目录没有vimfiles文件夹,新建vimfiles文件夹即可。
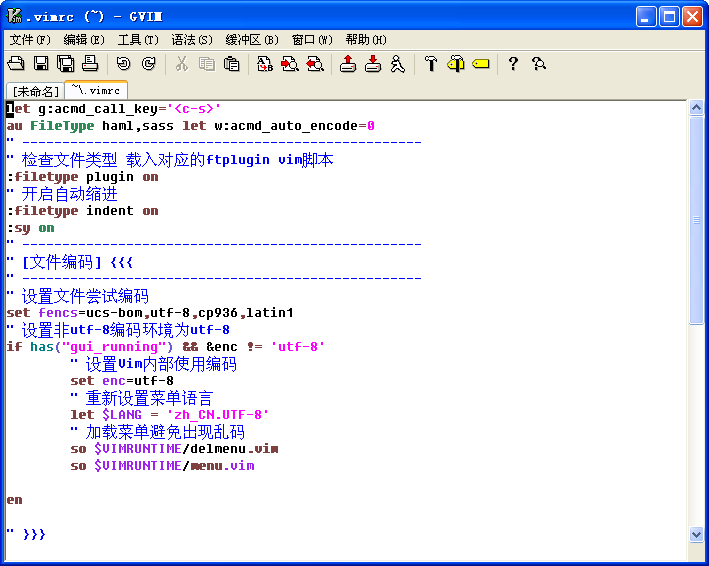
2.运行 gvim 编辑配置文件。我的配置文件就放在当前用户目录下,在vim中输入 :e ~/.vimrc 可编辑该文件,如果没有会自动创建该文件
3.第一行第二行是针对autocommand的配置,后面是我自己针对gvim的一些基础配置。
4.在配置文件中添加以下配置项
1 | let g:acmd_call_key='<c-s>' "设置autocommad调用快捷键 |
小试牛刀
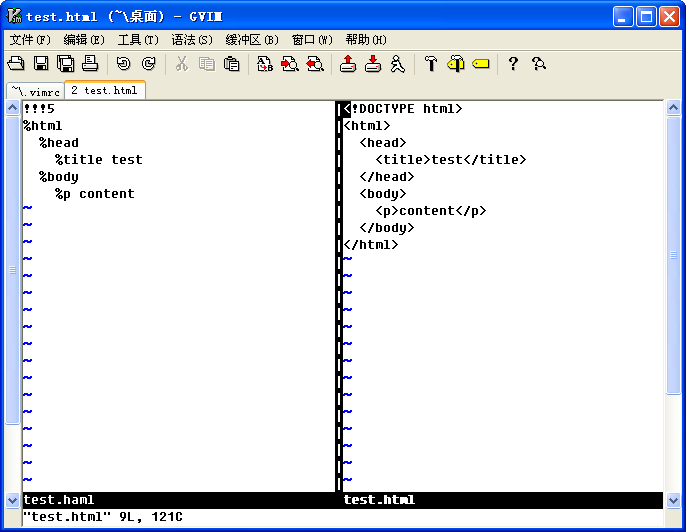
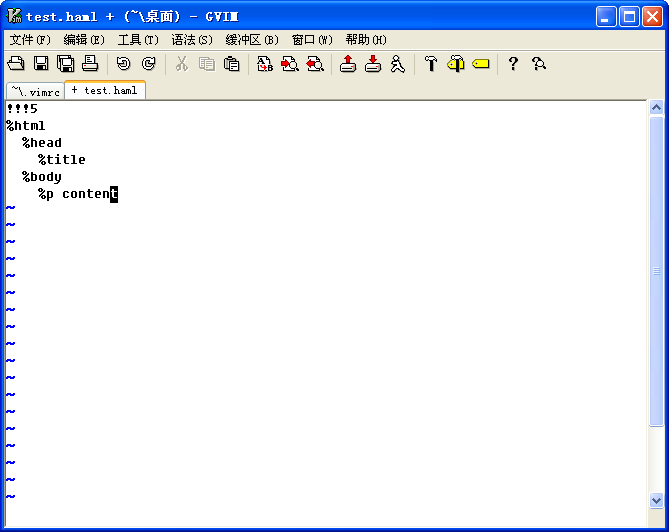
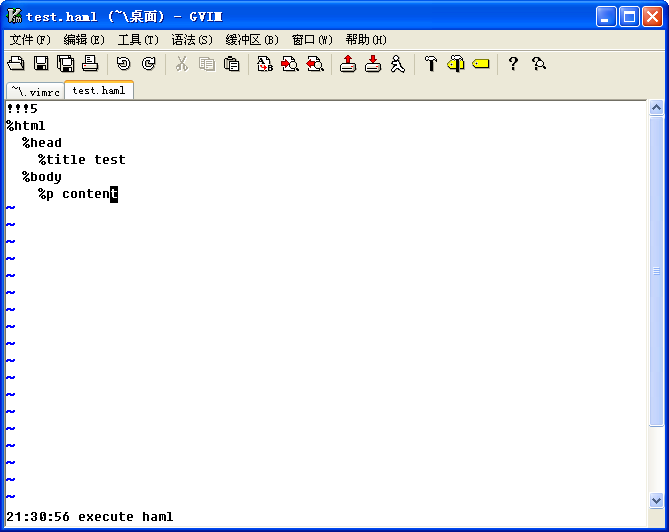
1.在桌面新建一个名为 test.haml 的空文本文件,用vim打开,输入以上内容
2.按Ctrl+s保存,如果一切顺利,vim底部应该会出现提示,此时桌面会生成对应的 test.html 文件。
3.输入:vnew test.html 查看生成的html内容